Kann die Philosophie des 18. und 19. Jahrhunderts moderne UX-Designer inspirieren? Die Antwort ist ein klares Ja. Immanuel Kant und Friedrich Nietzsche – zwei der einflussreichsten Denker der Geschichte – bieten spannende Einsichten, die direkt auf User Experience (UX) und Design angewendet werden können. Während Kant Universalität und Ethik betont, stellt Nietzsche die Bedeutung von Individualität und Kreativität in den Mittelpunkt. In diesem Artikel zeigen wir, wie diese Ideen genutzt werden können, um Designs zu schaffen, die sowohl ethisch als auch kreativ sind.
Entdecke, was Kant UX-Designern beibringen kann und wie Nietzsche kreatives Design inspiriert. Lass uns die Philosophie des Designs gemeinsam erforschen.
Historischer Kontext und Relevanz
Ein tieferes Verständnis der Zeit, in der Kant und Nietzsche lebten, zeigt die Relevanz ihrer Philosophie für modernes Design. Während Kant die Epoche der Aufklärung prägte, in der Vernunft und Ethik zentrale Rollen spielten, brachte Nietzsche in einer Zeit des industriellen Wandels und der künstlerischen Innovationen radikal neue Perspektiven ein.
Kants Philosophie in ihrer Zeit
Immanuel Kant lebte in einer Epoche, die von Aufklärung und Rationalität geprägt war. Seine Ideen, wie der kategorische Imperativ, zielten darauf ab, universelle ethische Prinzipien zu etablieren. In einer Zeit, in der Design und Technologie zunehmend globalisiert werden, sind diese Prinzipien relevanter denn je.
Kant verstand Ethik als universelles Konzept, das unabhängig von kulturellen oder individuellen Unterschieden Bestand haben sollte. Dieses Prinzip lässt sich direkt auf modernes UX-Design übertragen, da Designer Produkte schaffen müssen, die für eine Vielzahl von Nutzern zugänglich und intuitiv sind. Indem sie universelle Prinzipien wie Klarheit, Transparenz und Funktionalität einhalten, schaffen Designer nachhaltige digitale Produkte. Weitere Tipps dazu findest du in unserem Artikel „Warum eine Website für dich unverzichtbar ist.“
Kants Konzept der Ethik bietet zudem eine Grundlage für die Entwicklung von Standards im Designprozess. Es geht nicht nur um die Optik, sondern auch um die Art und Weise, wie Nutzer mit digitalen Produkten interagieren. Beispielsweise erinnert uns Kant daran, dass klare und transparente Prozesse essenziell sind, um Vertrauen aufzubauen.
Verbindung von Ethik und Benutzerzentrierung
Ein weiterer Aspekt von Kants Philosophie ist die Betonung der Würde des Menschen. Diese Idee kann direkt in den UX-Designprozess übersetzt werden, indem Designer sicherstellen, dass Benutzer nicht manipuliert oder ausgenutzt werden. Transparenz, Ehrlichkeit und Nutzerfreundlichkeit sollten immer im Mittelpunkt stehen. Dies ist besonders wichtig in Bereichen wie E-Commerce oder sozialen Medien, wo Entscheidungen häufig beeinflusst werden.
Nietzsches revolutionäre Perspektiven
Friedrich Nietzsche stellte in einer Ära der Industrialisierung und des Wandels die Bedeutung des Individuums und der Kreativität in den Vordergrund. Seine Betonung des „Willens zur Macht“ kann als Aufruf verstanden werden, mutige und innovative Entscheidungen im Design zu treffen. Die Kernidee des ständigen Wandels und der Selbstüberwindung findet auch Anwendung in iterativen Designprozessen.
Nietzsche sah das Leben als Kunstwerk, das ständig neu gestaltet werden sollte. Dieser Gedanke ist im UX-Design relevant, wo Kreativität und Experimentierfreude entscheidend sind, um einzigartige und personalisierte Nutzererfahrungen zu schaffen. Designer, die Nietzsches Philosophie verinnerlichen, streben danach, Standards zu hinterfragen und Innovationen voranzutreiben. Wenn dich der Einfluss von Kreativität auf UX-Strategien interessiert, lies unseren Beitrag „SEO für neue Websites: Die ersten 6 Monate richtig planen.“
Darüber hinaus zeigt Nietzsche, wie wichtig es ist, traditionelle Denkweisen aufzubrechen und neue Ansätze zu wagen. Dies könnte im UX-Bereich bedeuten, unkonventionelle Layouts zu entwickeln oder experimentelle Ansätze in der Benutzerführung zu testen, um emotionale und intuitive Verbindungen zu schaffen.
Kreative Freiheit und agile Methoden
Nietzsches Philosophie betont auch die Notwendigkeit, starre Strukturen zu durchbrechen. Dies passt hervorragend zu modernen agilen Methoden wie Design Thinking oder Lean UX. Der iterative Charakter dieser Methoden erlaubt es Designern, kreativ zu bleiben und sich an neue Anforderungen anzupassen. Das Experimentieren und Testen wird so zu einem integralen Bestandteil des Designprozesses.
Nietzsche und die Evolution des User-Journeys
Ein weiterer interessanter Punkt ist Nietzsches Idee der ständigen Selbstüberwindung. UX-Designer können dies nutzen, um dynamische und sich entwickelnde Nutzerreisen zu gestalten. Eine Website oder App könnte sich basierend auf Nutzerdaten anpassen und personalisierte Pfade schaffen, die den individuellen Bedürfnissen entsprechen. Dies könnte von individualisierten Dashboards bis hin zu interaktiven Elementen reichen, die sich je nach Nutzung verändern.

Kants Einfluss auf UX-Design
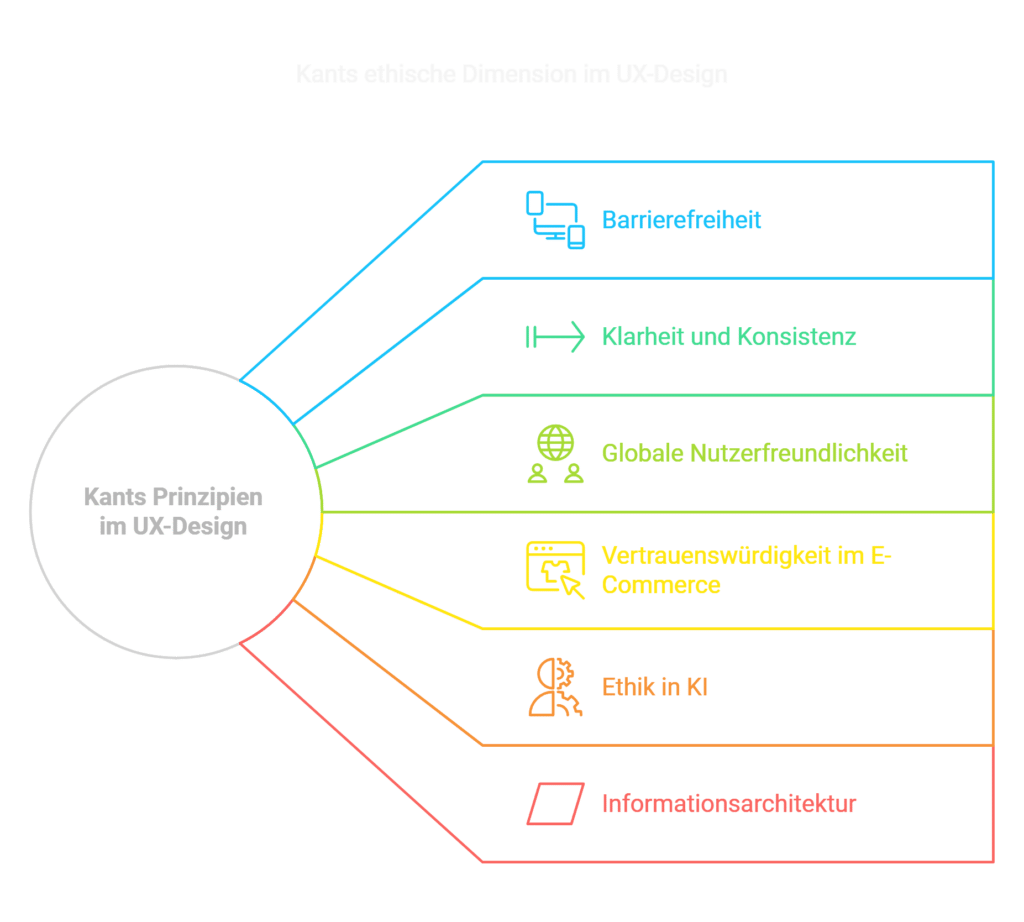
Ein Blick auf Kants Prinzipien zeigt, wie stark sie den modernen Designprozess beeinflussen können. Seine Betonung von Universalität und Ethik bietet klare Leitlinien, um Produkte zu schaffen, die für alle Nutzergruppen gleichermaßen zugänglich und nützlich sind.
Kategorischer Imperativ und Universalität im Design
Immanuel Kant lehrt uns, dass moralisches Handeln universelle Gültigkeit haben sollte. Ähnlich sollte gutes Webdesign für alle Nutzergruppen zugänglich und intuitiv sein. Ein barrierefreies Design, das Menschen mit Behinderungen genauso anspricht wie die breite Masse, ist ein Paradebeispiel für diesen Ansatz.
Barrierefreiheit ist mehr als eine technische Herausforderung; es ist eine ethische Verpflichtung. Kants Prinzipien der Gleichheit und universellen Zugänglichkeit erinnern uns daran, dass digitale Produkte so gestaltet sein müssen, dass sie niemanden ausschließen.
Praktische Anwendungen
- Barrierefreiheit: Mit der EU-Richtlinie zur Barrierefreiheit von Websites ab 2025 wird Kants Idee zur Pflicht. UX-Designer sollten sicherstellen, dass ihre Designs inklusiv sind.
- Klarheit und Konsistenz: Kant würde einheitliche Navigationselemente und klare Strukturen schätzen, da sie universelle Nutzbarkeit gewährleisten.
- Globale Nutzerfreundlichkeit: Kant’s Ansatz, Ethik kulturübergreifend anzuwenden, betont die Wichtigkeit multikultureller Designs.
- Vertrauenswürdigkeit im E-Commerce: Kants Prinzipien können auch auf die Gestaltung von Zahlungsprozessen angewendet werden, um den Nutzer durch Transparenz und klare Schritte zu unterstützen.
Philosophie und technologische Innovationen
Ein spannendes Feld, in dem Kants Ideen relevant werden, ist die Entwicklung von KI-gesteuerten Interfaces. Hier stellt sich die Frage, wie solche Technologien fair und verantwortungsvoll gestaltet werden können, um alle Nutzergruppen gleichermaßen einzubeziehen.
Kant und die Struktur von Informationsarchitekturen
Ein oft übersehener Punkt ist Kants Einfluss auf die Art und Weise, wie Informationen strukturiert werden. Klarheit und logische Abfolgen, wie sie Kant propagiert, können dazu beitragen, Informationsarchitekturen zu schaffen, die für alle Nutzergruppen leicht verständlich sind. Dies könnte von der Navigation einer Website bis zur Strukturierung eines komplexen Dashboards reichen.
Ethik im digitalen Raum
Ein weiterer zentraler Gedanke Kants ist die Würde des Menschen. UX-Design sollte niemals manipulierend sein – etwa durch dunkle Muster („dark patterns“), die Nutzer zu unerwünschten Handlungen zwingen. Stattdessen sollte es Vertrauen aufbauen und ethisches Verhalten fördern.
Transparenz ist ein Schlüsselprinzip. Nutzer sollten jederzeit verstehen können, wie ihre Daten verwendet werden, und die Kontrolle darüber behalten.
Beispiele
- Transparente Datenschutzrichtlinien zeigen, dass ein Unternehmen die Autonomie seiner Nutzer respektiert.
- Opt-in-Methoden für Newsletter statt voreingestellter Opt-outs.
- „Fair Design“: Elemente, die auf die Verantwortung des Designers hinweisen, beispielsweise durch benutzerfreundliche Benachrichtigungen oder klare Zahlungsstrukturen.
- Ethische Algorithmen: Algorithmen sollten so gestaltet sein, dass sie keine diskriminierenden Ergebnisse liefern.
Visuelle Hierarchie und Navigation
Kants Betonung klarer, logischer Prinzipien lässt sich auf die Gestaltung von Navigationselementen und visuellen Hierarchien übertragen. Ein gut strukturiertes Design hilft Nutzern, Inhalte schnell zu finden und intuitiv zu nutzen.
Ein geordnetes Layout schafft nicht nur visuelle Klarheit, sondern auch Vertrauen bei den Nutzern. Diese Prinzipien lassen sich sowohl auf Desktop- als auch auf mobile Designs anwenden.
Praxisbeispiele
- Websites mit klaren, konsistenten Menüs und optisch hervorgehobenen Call-to-Actions.
- Tools wie Breadcrumbs und Filteroptionen, die die Navigation erleichtern und Kants Idee der Ordnung widerspiegeln.
- Progressive Disclosure: Nutzer erhalten schrittweise mehr Informationen, wodurch die Komplexität reduziert wird.
- Responsives Design: Anpassungsfähige Layouts, die auf verschiedenen Geräten gleichermaßen gut funktionieren.
Einsatz moderner Technologien für Kant-inspirierte UX
Technologien wie Augmented Reality (AR) oder Virtual Reality (VR) könnten ebenfalls durch Kants Prinzipien geprägt werden. Diese könnten genutzt werden, um immersive Erlebnisse zu schaffen, die dennoch klare und verständliche Benutzeroberflächen bieten.
Barrierefreiheit als moralische Verpflichtung
Ein weiterer Punkt, den Kant betonen würde, ist die Notwendigkeit, digitale Produkte so zu gestalten, dass sie wirklich universell nutzbar sind. Dies umfasst nicht nur die technischen Aspekte der Barrierefreiheit, sondern auch die kulturelle Sensibilität in Bezug auf Sprache, Symbole und Farben.
Barrierefreiheit ist kein Add-on, sondern sollte von Anfang an in den Designprozess integriert werden. Es ist ein Ausdruck von Respekt gegenüber allen Nutzern.
Vertiefung
- Multilinguale Websites mit klarer Sprachwahlmöglichkeit.
- Farbkontraste, die auch Menschen mit Sehschwächen gerecht werden.
- Kulturübergreifende Symbole und Bilder, die globale Verbindungen schaffen.
- KI-gestützte Übersetzungsfunktionen zur Reduzierung kultureller Barrieren.
Externer Link: W3C-Richtlinien zur Barrierefreiheit
Data Ethics und UX: Kant im Zeitalter der KI
Ein neuer Bereich, in dem Kants Prinzipien auf UX-Design angewendet werden können, ist die Verwendung von Künstlicher Intelligenz (KI). KI-basierte Systeme müssen so gestaltet sein, dass sie ethischen Prinzipien entsprechen, wie Transparenz, Fairness und Nachvollziehbarkeit. Beispielsweise könnte Kants kategorischer Imperativ als Grundlage für die Erstellung von Algorithmen dienen, die Diskriminierung vermeiden und die Autonomie der Nutzer respektieren.
KI bietet große Chancen, bringt aber auch Herausforderungen mit sich. Ein verantwortungsvoller Einsatz kann dazu beitragen, die Nutzererfahrung zu verbessern, ohne ethische Prinzipien zu verletzen.
Praktische Anwendungen
- KI-basierte Systeme, die Entscheidungen erklären, anstatt sie als Blackbox zu präsentieren.
- Algorithmen, die benutzerzentrierte Werte priorisieren und keinen Schaden anrichten.
- Transparente KI-Plattformen, die Nutzern die Kontrolle über ihre Daten geben.
- Ethische Nutzung von Chatbots: Sicherstellen, dass Chatbots authentisch und nützlich agieren.

Nietzsches Einfluss auf UX-Design
Ein tiefer Blick auf Nietzsches Philosophie zeigt, wie Designer von seiner Betonung der Individualität und der kreativen Freiheit profitieren können. Sein Fokus auf das Überwinden von Konventionen und das Schaffen neuer Werte ist besonders relevant in der schnelllebigen Welt des UX-Designs.
Wille zur Macht und Individualität
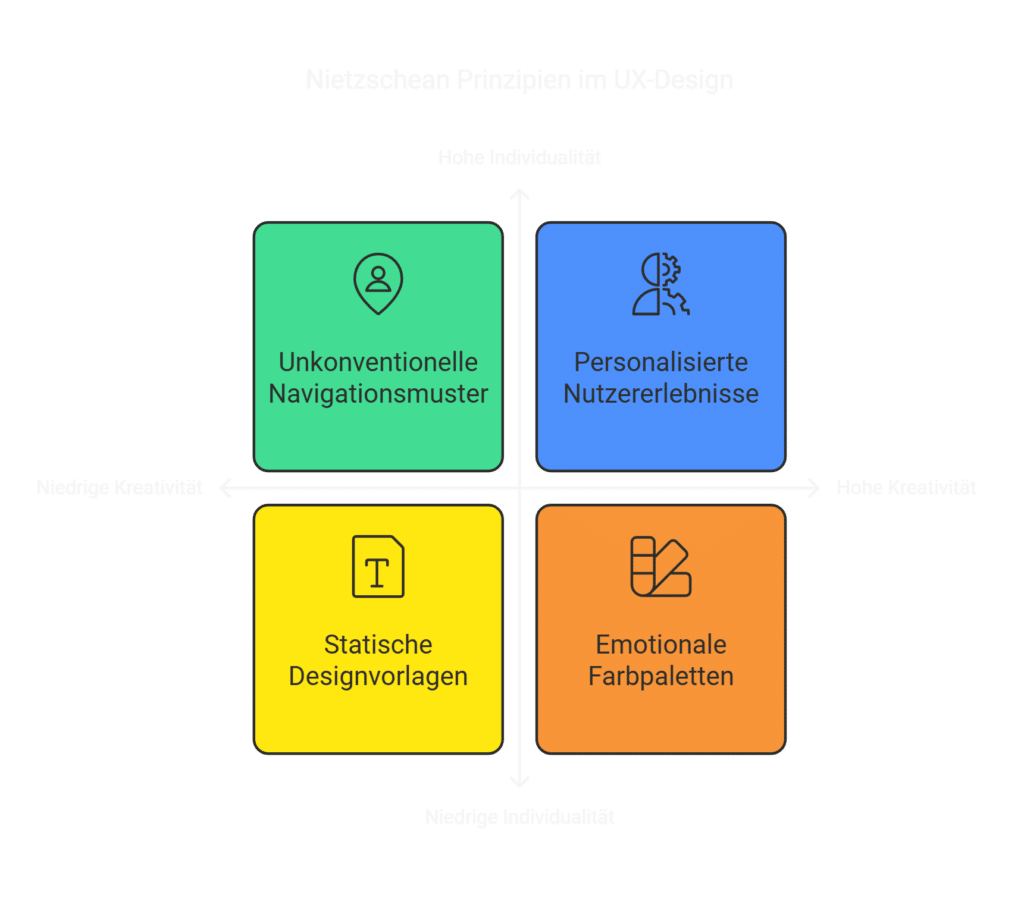
Friedrich Nietzsche betont die Wichtigkeit von Individualität und Kreativität. UX-Design kann von diesem Ansatz profitieren, indem es einzigartige Nutzererlebnisse schafft, die sich von der Masse abheben.
Ein Design, das den Willen zur Macht ausdrückt, ermöglicht es Nutzern, Kontrolle über ihre Entscheidungen zu behalten und sich individuell angesprochen zu fühlen.
Praktische Anwendungen
- Personalisierung: Statt starrer Designs können dynamische Elemente Nutzergewohnheiten erkennen und anpassen.
- Storytelling im Design: Erzählungen, die den Nutzer in den Mittelpunkt stellen, schaffen emotionale Bindungen.
- Design für Zielgruppen: Entwicklung von User Personas, die spezifische Bedürfnisse und Verhaltensmuster widerspiegeln.
- Flexibles Layout: Designs, die an verschiedene Endgeräte angepasst werden.
Kreatives Chaos
Nietzsche würde wohl sagen, dass wahre Kreativität in der Auflösung starrer Regeln liegt. UX-Designer können diesen Gedanken aufgreifen, indem sie Konventionen infrage stellen und innovative Lösungen entwickeln.
Innovation entsteht oft aus Chaos. Designer sollten den Mut haben, Regeln zu brechen und neue Wege zu gehen.
Beispiele
- Designs wie das Scroll-Hijacking (kontrovers, aber kreativ) können starke visuelle Eindrücke hinterlassen.
- Animationen und interaktive Elemente, die überraschende Erlebnisse bieten.
- Experimente mit typografischen und grafischen Elementen.
- Unkonventionelle Navigationsmuster: Zum Beispiel durch Kreismenüs oder Gestensteuerung.
Emotionales Design und der Wille zur Macht
Nietzsche inspirierte nicht nur Individualität, sondern auch die Idee, dass Design Macht über Emotionen haben kann. Emotionales Design spricht Nutzer auf einer tiefen, persönlichen Ebene an und schafft unvergessliche Erlebnisse.
Beispiele für emotionales Design
- Farbpaletten, die bestimmte Gefühle hervorrufen (z. B. warme Farben für Gemütlichkeit).
- Animationen, die Freude und Neugier wecken.
- Interaktive Designs, die Belohnung und Engagement verstärken.
- Einsatz von Mikro-Interaktionen, um Feedback und Freude zu verstärken.

Fazit: Was UX-Designer von Kant und Nietzsche lernen können
Die „Philosophie des Designs“ vereint Ethik und Kreativität. Kant zeigt, wie wir durch universelle Prinzipien ein inklusives und vertrauenswürdiges Nutzererlebnis schaffen. Nietzsche lehrt uns, Konventionen zu brechen und einzigartige Erlebnisse zu gestalten. Nutze diese Prinzipien, um Designs zu schaffen, die sowohl funktional als auch inspirierend sind.
Call-to-Action
Bist du bereit, diese Prinzipien in deinem Projekt umzusetzen? Kontaktiere uns und entdecke, wie wir deine Vision umsetzen können.