Webdesign ist mehr als nur das visuelle Erscheinungsbild einer Website. Es ist eine komplexe Disziplin, bei der viele Aspekte zusammenwirken müssen, um eine erfolgreiche, benutzerfreundliche und suchmaschinenoptimierte Website zu erstellen. Doch selbst die besten Designer können Fehler machen, die das Potenzial haben, eine Website zu ruinieren. Diese Fehler können die Benutzererfahrung beeinträchtigen, das SEO-Ranking verschlechtern und die Konversionsraten dramatisch senken. In diesem umfassenden Leitfaden beleuchten wir die häufigsten Webdesign-Fehler und zeigen dir, wie du sie vermeiden kannst, um deine Website optimal zu gestalten.
Häufig übersehene Webdesign-Fehler
Trotz bester Absichten können Webdesigner Fehler machen, die sich negativ auf die Effektivität einer Website auswirken. Diese Fehler sind oft subtil und werden leicht übersehen, aber ihre Auswirkungen können erheblich sein. In diesem Abschnitt schauen wir uns einige dieser typischen Fehler an und geben Tipps, wie man sie vermeidet.
Schlechte Farbkombinationen
Die Farbauswahl ist ein entscheidendes Element im Webdesign. Farben beeinflussen die Stimmung, die Markenidentität und die Benutzererfahrung. Eine falsche Farbwahl kann jedoch zu einer schlechten Lesbarkeit führen und die Benutzer verwirren.
Auswahl falscher Farbpaletten
Eine unpassende Farbpalette kann das gesamte Erscheinungsbild einer Website negativ beeinflussen. Farben, die nicht gut miteinander harmonieren, können den Text schwer lesbar machen und die Aufmerksamkeit des Nutzers negativ beeinflussen.
Missachtung von Barrierefreiheit
Die Vernachlässigung barrierefreier Farben, die von Menschen mit Sehbehinderungen oder Farbblindheit wahrgenommen werden können, kann zu erheblichen Zugänglichkeitsproblemen führen. Dies kann Benutzer ausschließen und die Benutzererfahrung verschlechtern.
Fehlende Konsistenz im Farbschema
Inkonsistente Farbverwendung auf verschiedenen Seiten einer Website kann den Nutzer verwirren und das Vertrauen in die Marke schwächen. Einheitliche Farben sind wichtig, um ein konsistentes und professionelles Erscheinungsbild zu gewährleisten.
Überladung mit visuellen Elementen
Visuelle Elemente wie Bilder, Videos und Animationen sind wichtig, um eine Website lebendig und ansprechend zu gestalten. Eine Überladung mit visuellen Elementen kann jedoch die Ladezeiten verlängern und die Benutzererfahrung beeinträchtigen.
Übermäßiger Einsatz von Bildern
Zwar sind Bilder ein effektives Mittel, um Inhalte zu vermitteln, doch zu viele Bilder können die Ladezeiten erheblich verlängern. Dies führt dazu, dass Nutzer die Seite verlassen, bevor sie vollständig geladen ist.
Zu viele Animationen und Effekte
Animationen können die Benutzererfahrung verbessern, aber ein Übermaß kann die Seite langsam machen und die Benutzer ablenken. Es ist wichtig, Animationen sparsam und gezielt einzusetzen.
Verwendung großer unkomprimierter Medien
Große, unkomprimierte Bilder und Videos können die Ladezeiten dramatisch verlängern und die Benutzerfreundlichkeit beeinträchtigen. Es ist wichtig, Medien vor dem Hochladen zu komprimieren, um die Seitengeschwindigkeit zu optimieren.
Fehlende Mobile-Optimierung
In der heutigen Zeit greifen viele Nutzer über mobile Geräte auf Websites zu. Fehlende mobile Optimierung kann daher ein entscheidender Fehler sein, der die Benutzererfahrung stark beeinträchtigt und die Sichtbarkeit in Suchmaschinen verringert.
Keine Responsive-Design-Implementierung
Ohne Responsive Design passt sich eine Website nicht an verschiedene Bildschirmgrößen an, was zu einer schlechten Benutzererfahrung auf mobilen Geräten führen kann. Dies kann zu einem signifikanten Verlust an mobilem Traffic führen.
Vernachlässigung der mobilen Geschwindigkeit
Mobile Nutzer erwarten schnelle Ladezeiten. Wenn eine Website auf mobilen Geräten langsam lädt, kann dies zu einer hohen Absprungrate führen. Die Optimierung für mobile Geschwindigkeit ist daher unerlässlich.
Fehlende Touchscreen-Funktionalitäten
Websites, die nicht für Touchscreens optimiert sind, bieten mobilen Nutzern oft eine schlechte Benutzererfahrung. Elemente wie Menüs und Buttons sollten groß genug und leicht zu bedienen sein.

Schwere UX-Probleme
Die Benutzererfahrung (UX) ist ein zentrales Element für den Erfolg einer Website. Doch auch hier werden oft Fehler gemacht, die zu einer schlechten Nutzererfahrung führen. In diesem Abschnitt betrachten wir einige schwerwiegende UX-Probleme und geben Ratschläge, wie man diese vermeidet.
Unklare Navigation
Eine gut durchdachte Navigation ist entscheidend für eine positive Benutzererfahrung. Unklare oder schlecht strukturierte Navigation führt dazu, dass Benutzer Schwierigkeiten haben, die gewünschten Informationen zu finden, was Frustration und hohe Absprungraten zur Folge hat.
Versteckte Menüs
Versteckte Menüs oder komplizierte Navigationsstrukturen können dazu führen, dass Benutzer Schwierigkeiten haben, die gewünschten Informationen zu finden. Eine klare und sichtbare Navigation ist entscheidend.
Zu viele Menüoptionen
Eine übermäßige Anzahl von Menüoptionen kann Benutzer überwältigen und es ihnen erschweren, das zu finden, wonach sie suchen. Eine schlanke und fokussierte Navigation ist oft effektiver.
Fehlende Breadcrumb-Navigation
Breadcrumbs helfen Benutzern, sich auf der Website zurechtzufinden und zu wissen, wo sie sich befinden. Das Fehlen dieser Funktion kann die Navigation erschweren und die Benutzererfahrung beeinträchtigen.
Überladene Formularfelder
Formulare sind ein wesentlicher Bestandteil vieler Websites, insbesondere im E-Commerce. Überladene oder zu komplexe Formularfelder schrecken jedoch Nutzer ab und führen dazu, dass sie den Prozess abbrechen, bevor sie eine Transaktion abschließen.
Zu viele Pflichtfelder
Formulare mit zu vielen Pflichtfeldern können Benutzer abschrecken, insbesondere wenn die angeforderten Informationen als unnötig oder aufdringlich empfunden werden. Weniger ist oft mehr.
Mangel an Benutzerfreundlichkeit
Formulare sollten einfach und intuitiv auszufüllen sein. Ein Mangel an Benutzerfreundlichkeit, wie schlecht platzierte Labels oder fehlende Anweisungen, kann zu Fehlern und Frustration führen.
Keine Fortschrittsanzeige
Lange Formulare ohne Fortschrittsanzeige können Benutzer entmutigen. Eine Fortschrittsanzeige hilft, die Dauer des Prozesses zu visualisieren und motiviert die Benutzer, das Formular abzuschließen.
Fehlende oder unklare Call-to-Actions (CTAs)
CTAs (Call-to-Actions) sind entscheidend, um Benutzer zu bestimmten Handlungen zu motivieren, wie z.B. das Ausfüllen eines Formulars oder den Kauf eines Produkts. Fehlende oder unklare CTAs können die Effektivität einer Website erheblich beeinträchtigen.
Schlecht sichtbare CTAs
CTAs, die sich nicht deutlich vom Rest des Inhalts abheben, werden oft übersehen. Eine klare Abgrenzung und auffällige Farben sind notwendig, um die Aufmerksamkeit der Benutzer zu gewinnen.
Irreführende CTAs
Irreführende oder vage CTAs können die Benutzer verwirren und dazu führen, dass sie keine Aktion ausführen. Es ist wichtig, dass CTAs eindeutig und handlungsorientiert sind.
Zu viele CTAs
Zu viele CTAs auf einer Seite können den Benutzer überwältigen und zu Verwirrung führen. Eine klare Priorisierung der wichtigsten Aktionen ist entscheidend.

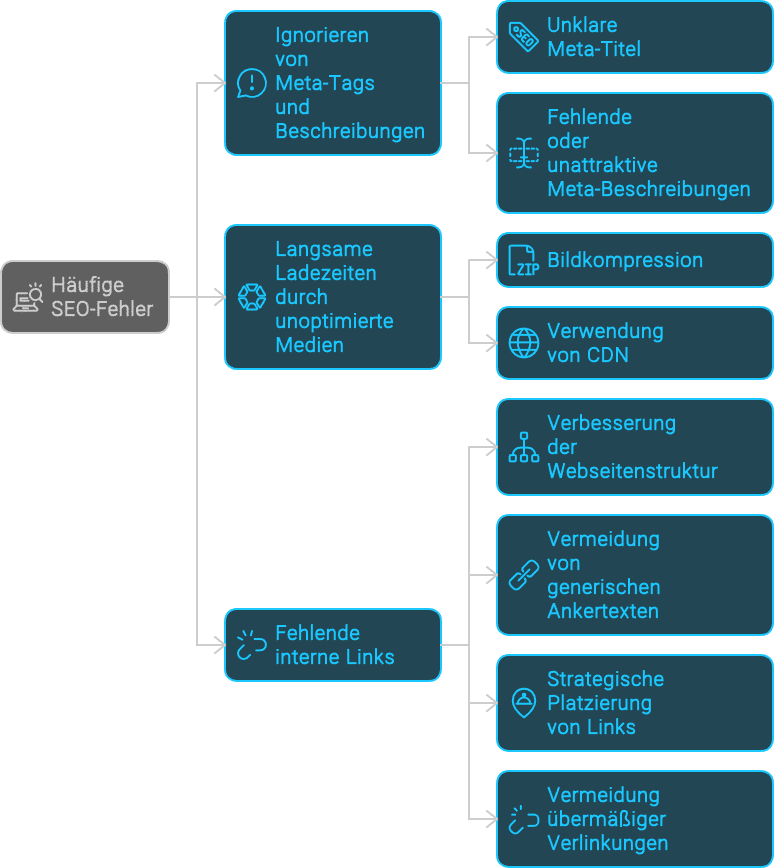
SEO-Fehler, die viele übersehen
SEO ist entscheidend für die Sichtbarkeit und den Erfolg einer Website. Häufig werden jedoch grundlegende SEO-Prinzipien übersehen, was die Leistung der Website in Suchmaschinen negativ beeinflusst.
Ignorieren von Meta-Tags und Beschreibungen
Meta-Tags und Beschreibungen sind entscheidend für die Sichtbarkeit deiner Website in Suchmaschinen. Das Ignorieren oder schlechte Optimieren dieser Elemente kann dazu führen, dass deine Seite in den Suchergebnissen schlecht abschneidet, selbst wenn der Inhalt hervorragend ist.
Unklare Meta-Titel
Meta-Titel, die nicht klar und prägnant sind,können die Klickrate (CTR) negativ beeinflussen. Ein gut geschriebener Meta-Titel sollte das Haupt-Keyword enthalten und den Nutzer direkt ansprechen.
Fehlende oder unattraktive Meta-Beschreibungen
Meta-Beschreibungen, die fehlen oder nicht überzeugend genug sind, können dazu führen, dass Nutzer nicht auf deine Seite klicken. Eine prägnante und einladende Meta-Beschreibung kann den Unterschied zwischen einem Klick und einem Weiterblättern ausmachen.
Falsche Keyword-Nutzung
Die Verwendung von irreführenden oder irrelevanten Keywords in Meta-Tags und Beschreibungen kann dazu führen, dass die Seite in den falschen Suchergebnissen angezeigt wird. Dies senkt die Relevanz der Seite für die Nutzer und kann die Absprungrate erhöhen.
Langsame Ladezeiten durch unoptimierte Medien
Unoptimierte Medien, insbesondere große Bilder und Videos, sind eine der häufigsten Ursachen für langsame Ladezeiten. Dies beeinträchtigt nicht nur die Benutzererfahrung, sondern führt auch zu einer schlechteren Platzierung in den Suchergebnissen.
Auswirkungen auf das Nutzerverhalten
Nutzer verlassen eine Seite oft, wenn sie zu lange zum Laden braucht, was die Absprungrate erhöht. Dies wirkt sich negativ auf das Engagement und die Conversion-Rate aus.
Einfluss auf das SEO-Ranking
Google und andere Suchmaschinen berücksichtigen die Ladegeschwindigkeit als wichtigen Ranking-Faktor. Langsame Websites werden in den Suchergebnissen schlechter platziert, was zu weniger organischem Traffic führt.
Fehler bei der Medienoptimierung
Viele Websites laden große, unkomprimierte Bilder und Videos, ohne diese vorab zu optimieren. Dies kann zu erheblichen Verzögerungen beim Laden der Seite führen. Es ist wichtig, Tools zur Bildkomprimierung und Dateiverwaltung zu nutzen.
Lösung: Komprimierung und CDN-Nutzung
Durch die Komprimierung von Bildern und die Nutzung eines Content Delivery Networks (CDN) können Ladezeiten erheblich verbessert werden. Dies stellt sicher, dass Inhalte schneller ausgeliefert werden, insbesondere an Nutzer, die sich geografisch weit entfernt vom Hosting-Server befinden.
Fehlende interne Verlinkungen
Interne Verlinkungen sind entscheidend, um die Struktur einer Website zu verbessern und den Nutzern zu helfen, relevante Inhalte zu finden. Das Vernachlässigen interner Links kann dazu führen, dass wichtige Inhalte schwer zu finden sind und die SEO-Performance leidet.
Verbesserung der Website-Struktur
Interne Links helfen nicht nur Nutzern, sich auf der Website zurechtzufinden, sondern auch Suchmaschinen, die Struktur deiner Website besser zu verstehen. Gut platzierte interne Links können die Verweildauer erhöhen und die Sichtbarkeit in den Suchergebnissen verbessern.
Vernachlässigung von Ankertexten
Ein häufiger Fehler ist die Verwendung von generischen Ankertexten wie „hier klicken“, die keinen Bezug zum Inhalt der verlinkten Seite haben. Effektive Ankertexte sollten relevant und beschreibend sein, um den Nutzern und Suchmaschinen einen klaren Kontext zu bieten.
Strategische Platzierung von Links
Interne Links sollten strategisch platziert werden, um Nutzer auf relevante Seiten und Services zu leiten. Dabei ist es wichtig, darauf zu achten, dass die Verlinkungen natürlich und sinnvoll in den Inhalt integriert sind.
Vermeidung von übermäßigen Verlinkungen
Zu viele interne Links können den Leser überfordern und die SEO-Strategie verwässern. Es ist wichtig, eine ausgewogene Anzahl von Links zu verwenden, die dem Nutzer einen echten Mehrwert bieten.

Schlussfolgerung
Zusammenfassend lässt sich sagen, dass kleine Fehler im Webdesign große Auswirkungen haben können. Es ist wichtig, sich dieser potenziellen Fallstricke bewusst zu sein und Maßnahmen zu ergreifen, um sie zu vermeiden. Durch sorgfältige Planung und regelmäßige Überprüfung kann sichergestellt werden, dass die Website nicht nur ästhetisch ansprechend, sondern auch funktional und benutzerfreundlich ist.